Most bloggers and writers prefer Markdown nowadays because of it’s lightweight and simple nature. Markdown is a super simple way to add formatting like headers, bullet lists, links, blockquote etc. It has all the advantages of plain text, but with the organizational power of a word processor.
Before Markdown existed, we would use HTML for organizing post through plain text, or avoid HTML and use visual editor. Markdown does the same job HTML does for people without any programming knowledge. It’s as simple as using hashtag(#) asterisk(*) and dash(-) for bullet points.
<h1>Heading 1</h1> in HTML would be #Heading 1 in Markdown
<h2>Heading 2</h2> in HTML would be ##Heading 2 in Markdown
<h3>Heading 3</h3> in HTML would be ###Heading 3 in Markdown
and so on.
You don’t have to <strong>This is bold text</strong> in Markdown. You can use double asterisk like this ** This is bold text **, and you’re done. (Note: Write the word without space after the asterisk. Here, I’ve added space just for demonstration.)
For italics, it’s just single asterisk * This is italics *.
Markdown is fast, convenient, easy, clean, portable and flexible to use for daily writing.
But, how to use Markdown in WordPress ?
If you are interested to use Markdown in WordPress, there are many plugins which does the job. However, the fastest and the simplest way to achieve this is by enabling Markdown module in Jetpack.
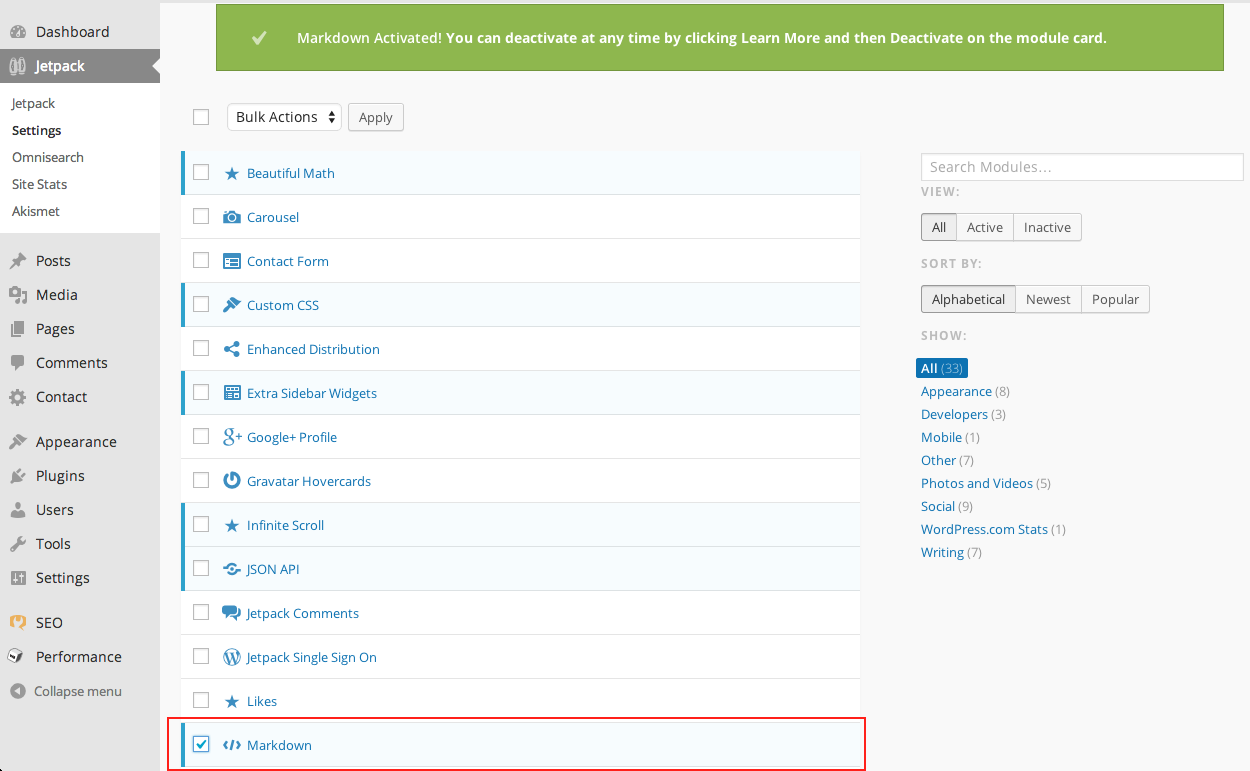
Go to Jetpack and then Activate the Markdown editor.
After you’ve enabled Markdown, you’re good to go.
While writing a new post, use can now–after enabling Markdown–use the text editor and format using Markdown.