Do you want to make your WordPress site look modern and trendy? Check out these best web design trends you can use on your website to make it modern and up-to-date.
The web world is vast and with the growing technology and advanced knowledge, many new trends are surfing every day. We see a new trend every passing day and creative minds prefer trying out the new trends on their website. Not following and staying updated with the latest design will surely make your website look outdated and dull. However, the new trend must upgrade your website look and provide a visually-aesthetic and minimal look. Staying abreast of the latest trends helps to keep you updated on what a modern website looks like. That is why you need to keep yourself updated on the latest web design trends and use them on your site mindfully.
If you own sites for blogs, education, photography, music, or a portfolio, you must make sure that your site is visually pleasing and absolutely clean; without any congested areas or elements. Also, if you own professional sites for your corporates, you must display everything related to your business whilst making sure your site is clean, bold, and professional.
With this being said, let’s now have a look at these popular design trends to use on your website and make it look minimal and clean.
Best Web Design Trends to Use on your Website
Clean Typography
Nowadays, Typography is taking the center stage and people are tending to focus more on typography to maintain a clean and chic design on their website. The fonts used in your design must be readable, simple, and elegant. If your typography is clean and goes along with the type of website you own, you can easily grab your visitors’ attention. Not only that, but clean typography can also help a lot to highlight the most important content of your website. Large headings and bold fonts covey the main message that you want your visitors to see. Therefore, before anything, make sure your website includes beautiful typography with a clean layout.
Dark Mode

The dark mode is available on all kinds of platforms nowadays and it’s now become one of the essentials on websites as well. Providing your audience an option to set their preference for using either a light or a dark color mode is a great feature to have on your web design. Dark mode web design is winning and gaining popularity in the present time. As for WordPress, the Twenty Twenty-One theme was the first-ever default WordPress theme that introduced a dark mode toggle to the audience.
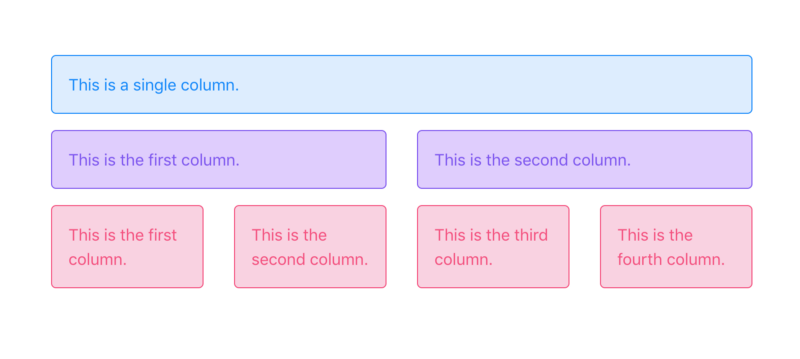
Grid System

Another one on our list today is Grid System. The Grid system has always been known as a good web design concept. Most of the web audience seem to love this design trend on websites. Websites that follow a grid-based layout are likely to be more appealing than those that don’t follow. The grid layout can also make your site look more organized and make it easier for your visitors to follow along with your content.
Split Screens

If you own a site that boasts a lot of content, you might want to well-organized them and display them elegantly whilst providing equal priority. You might wonder how. Well, you can go for one of the trending web designs—Split Screen. Split screens are a way to break up the content on your site and display both of them separately at the same time on one whole screen. You can further style each split section to bring more visual interest to any section of your website. Mostly, online stores and businesses are using this web design to make their site more appealing and handy.
Abstract Illustrations

People are drawn to natural experiences and what could be more appealing than abstract illustrations. It is one of the trending features to have on your website nowadays. If you also want to have a more natural, hand-made look on your site, you should go for abstract illustrations. You can add the illustrations as your background patterns or use them to shed light on the most important content that needs extra attention at the very moment.
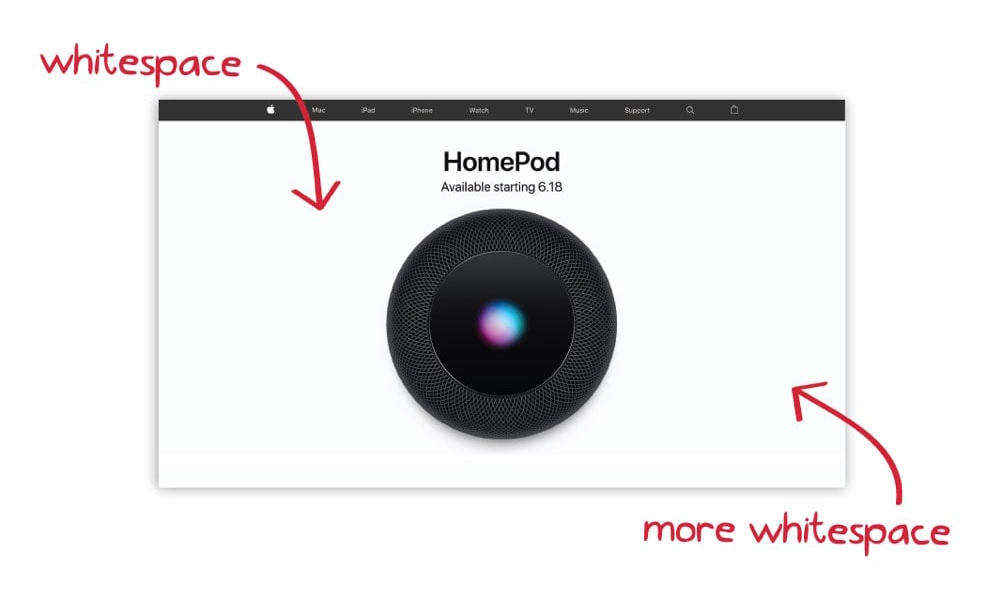
White Space

If you are looking to have a modern look and feel for your website, you must be conscious of the white space usage on your website. The white space on your site is considered one of the most important design elements as it gives your entire design a clean and fresh look. It adds balance to any design, making it more clean and sophisticated.
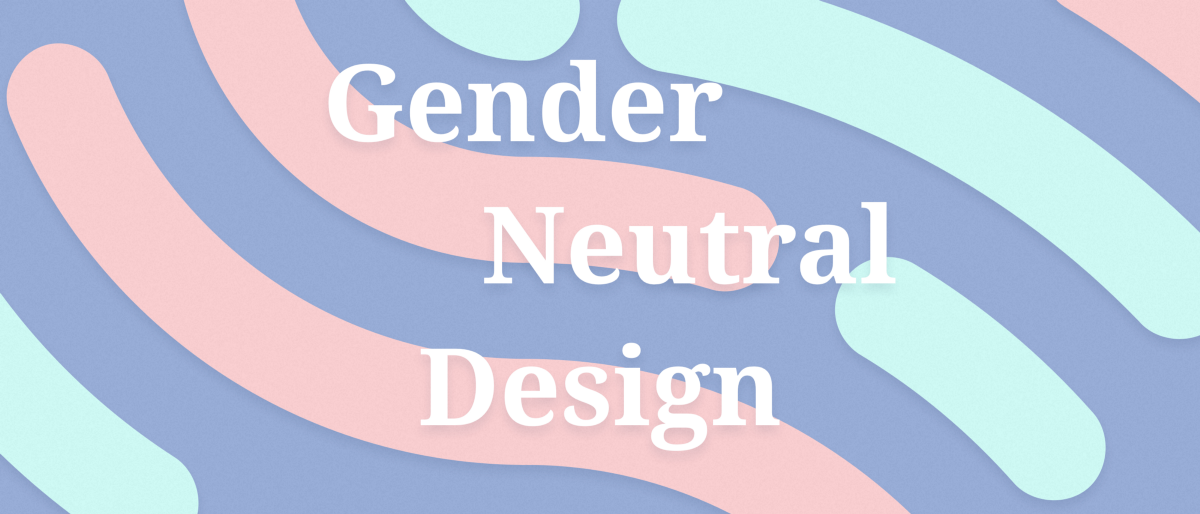
Gender-Neutral Design

Another web design trend to follow is applying gender-neutral design, i.e. disregarding the obvious gendered details. For instance, if you own a personal care site, it doesn’t necessarily have to be a pink color-schemed design. Also, if you display a form that asks for the user’s gender, you need to provide multiple gender options and also allow users to specify their pronouns. Or, you can just drop all of the gender things and focus on a more gender-neutral design.
Visible Borders

We already discussed how the grid system creates a visually appealing layout. However, without proper borders, the grid layout would just look messy and unorganized. You can not only use borders for grid layout but also anywhere necessary. For instance, to make your texts more attention-grabbing and separate individual elements on a page.
Creative Scrolling Experiences

Another design trend that’s quite captivating nowadays is creative scrolling. Scrolling is one of the vital parts of a website and playing around with this feature can be both fun and unique. We’re all used to vertical scrolling where we scroll down a page to see more content. However, nowadays, designers are keen to play around with the feature and bring a creative scrolling experience for their users, for instance, horizontal scrolling. You can have a look at this UVS website to experience an example of creative scrolling.
So, these were a few popular design trends that you can use on your website to make it more fascinating and alluring. With time, web design trends differ, and with the advanced technology that we have in today’s date, we have new website design trends rolling in every day. As for designers, new design trends mean pushing their creativity skills to new levels. We hope this article helped you know about some of the popular design trends that you can use on your website.
If you have anything to add, ask, or share, feel absolutely free to use the comments section.



Very interesting, Thanks for the tips.