Are you looking for ways to display maintenance mode page in WordPress? It is a great way to inform your visitors about your site maintenance or any interruption your site is facing. It is also a great way to hide your broken pages from your visitors while you tweak your theme, plugins, content or anything else in the backend of your website. Most importantly, displaying a maintenance mode page to your visitors will save your site from potentially losing search engine rankings since it notifies that your website is currently down for maintenance. So, today, we will learn how to display maintenance mode page in WordPress easily.
Display Maintenance Mode Page in WordPress Easily
First of all, you need to download and install the Catch Under Construction Pro plugin. It is a premium plugin that comes with an array of crucial features to display an informative under construction page on your site.
Catch Under Construction is a quick solution to add and display maintenance mode page on your site. It is extremely easy to use and includes many crucial customization options. The plugin includes features like enable/disable buttons, background image, color options, font option with size, contact info, social links, counter, editable title and description, and more. Along with all of these awesome features, the plugin also comes with an elegant and sophisticated design. It is completely responsive and your under-construction page will look delicate across all modern browsers.
There is also a free version of this plugin. However, the free version comes with fewer features and customization options. You can get it from the WordPress Plugin Repository.
After you activate the plugin, head over to Dashboard > Catch Under Construction page to configure the plugin settings.
There are six tabs on the plugin’s dashboard page, which includes General, Design/Layout, Contact, Social Links, Counter, and Features.
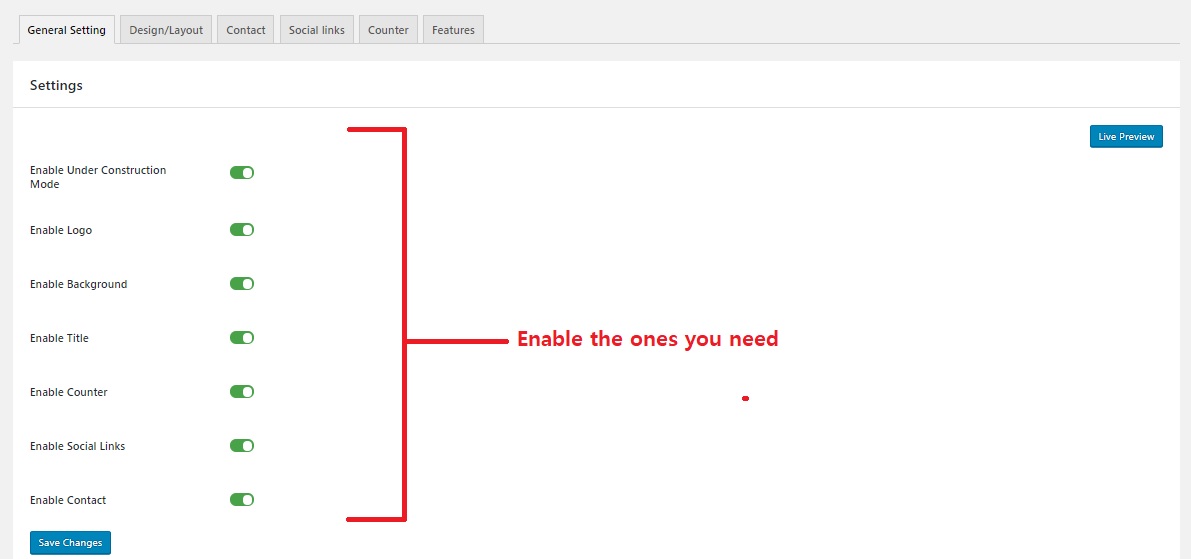
The first tab is just a bunch of options and you need to enable them according to your needs. By default, every option is enabled and you can leave it like that if you want your crucial information to be displayed such as Logo, Background, Title, Counter, Social Links, and Contact Information.
The second tab is the Design/Layout. Here you can customize your background image, logo, logo position, logo size, title, footer text, description, color options, font options, and more.
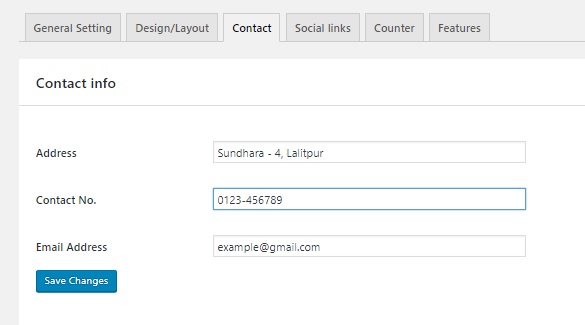
The third tab is the Contact Info tab. Here you can add your address, contact number and email address to display on your maintenance mode page.
Social Links is the third tab where you can add your social ids to display.
The Counter tab will add a countdown timer to your maintenance mode page. You can add the date and time when you and your site will be back on track again. This is a very crucial feature since it informs your visitors about your availability.
The Final tab is Features. It displays a detail view of all the features available in the plugin.
Once you are done with your customization, you can click the Save Changes button and go to your site to see the plugin in action.
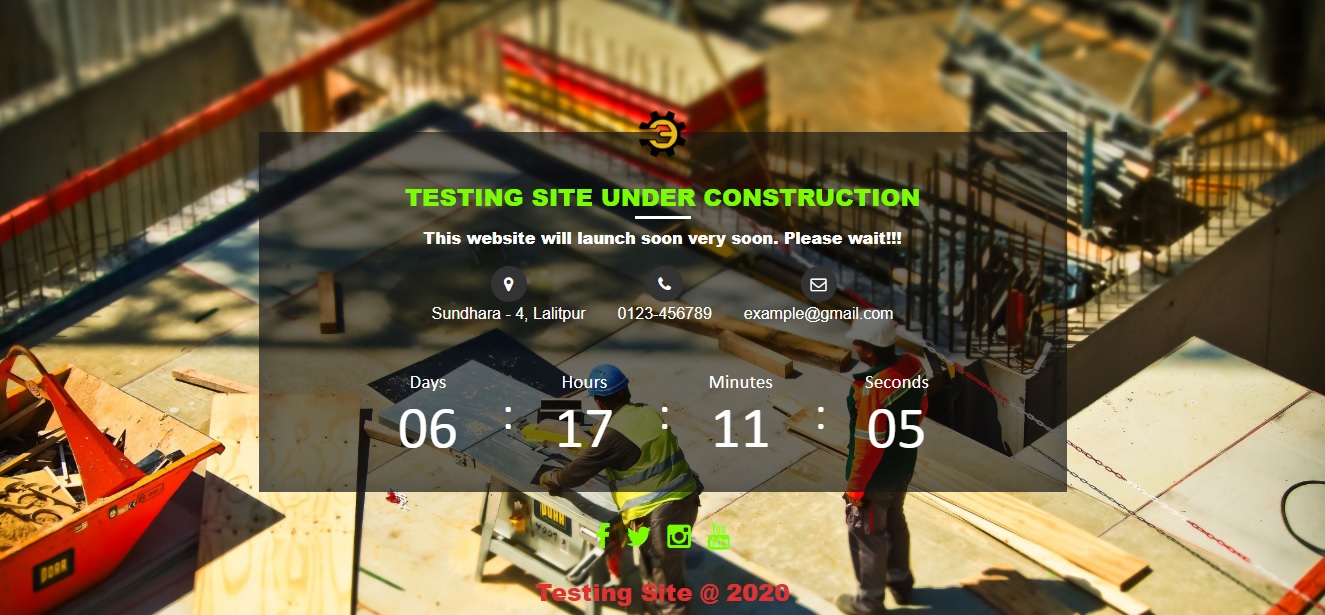
Here’s what mine looked like:
So, this is how you add and display maintenance mode page on your site. You can disable it when you are done with all the maintenance processes.
We hope this tutorial helped you display an informative Maintenance Mode page in WordPress. Catch Under Construction plugin is a great help. Make sure you give it a try!
If you have anything to ask, add, or share, feel free to use the comments section below.