When working in the digital arena, you need to make sure that your website is extraordinary and not just a boring regular website with a bunch of information in it. There are way too many free tools available to make your website playful and stylish and one of those is Catch Scroll Progress Bar WordPress plugin. It is a plugin that lets you add a progress bar to your website that is simple and elegant yet lively. The plugin is useful especially for websites with long contents and blog posts. It gives your readers the means to gauge how much of a blog post remains, allowing them to manage their time more effectively.
Catch Scroll Progress Bar is available in WordPress Plugin Repo for absolutely free. The plugin is extremely easy to use and even beginners with zero coding knowledge can easily use it. The administration panel in Catch Scroll Progress Bar is very minimal and includes only the essential customization options. As your reader scrolls down your web page, the progress bar begins to fill, indicating how much progress they’ve made.
Now, we’re going to demonstrate how the plugin works and how easily you can add an attractive progress bar on your website.
Add a Progress Bar to your Website
The first step is to install and activate the Catch Scroll Progress Bar Plugin. After activating the plugin, head over to the settings page of the plugin through your dashboard.
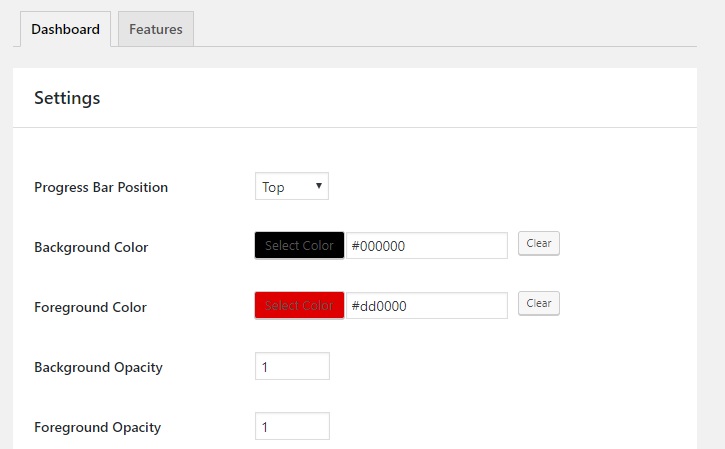
You will now see all the available customization options including the position, background colors, opacity level, height, and more.
Choose where you want your Progress bar to be displayed – top or bottom of your website. There is an unlimited color palette for you to choose the background and foreground along with their opacity of your progress bar.
Also, you can choose the progress bar height and border-radius that would go along with your website’s look.
Furthermore, in the Template Condition option, you can choose the reading progress bar to be displayed on the front page, blog page, or posts and pages. You can also choose to display the reading bar only on posts or only on the pages of your website.
After you’re done with your customization, you can go ahead and click “Save Changes”.
That’s all there is. You can go ahead and preview your website. You will see an elegant-looking scroll progress bar on your website.
I hope this article helped you add a progress bar to your website. If you have anything to ask, share, or add, feel free to use the comments section below.





I do agree with all of the concepts you’ve presented for
your post. They’re very convincing and can certainly
work. Still, the posts are too short for beginners.
May you please lengthen them a bit from next time?
Thank you for the post.
Having read this I believed it was really informative. I
appreciate you taking the time and effort to put this information together.
I once again find myself personally spending a significant amount
of time both reading and posting comments. But so what, it
was still worthwhile!