One of the most effective ways to increase traffic to your website is by making your website more engaging and welcoming. If your website looks warm from the outside and has lively features in it, then there is a high possibility that your website will attract more traffic. Now, talking about increasing engagement, adding extra features to your comments section can also make people want to engage more with your website. Of course, you can add Facebook Reactions to your WordPress comments and make it lively. But, what if you don’t want the reactions and the extra features that come along with it? If you are looking for ways to just add Like and Dislike button in WordPress comments, then we’ve got you covered. In this article, we will be showing you how you can easily add Like and Dislike button in WordPress comments to make your website more appealing.
There are few promising plugins offering you the option of setting up Like and Dislike button in WordPress comments; Comment Like Dislike, Like Button Rating and WP ULike are some of them.
For this tutorial, we will be using the Comment Like Dislike plugin. So, without any further ado, let’s get right into the tutorial.
Add Like and Dislike Button in WordPress Comments
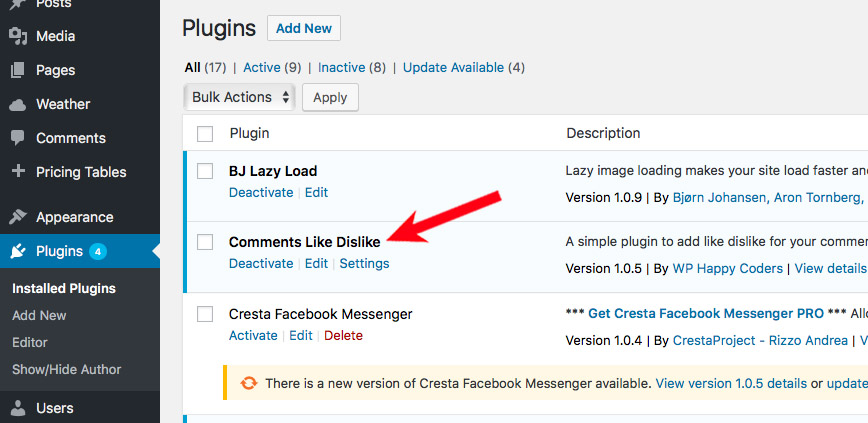
The first thing you need to do is to install and activate the Comment Like Dislike plugin from the WordPress Plugin Directory. It is a simple WordPress plugin to add like-dislike button in WordPress plugin which is super easy to customize as well.
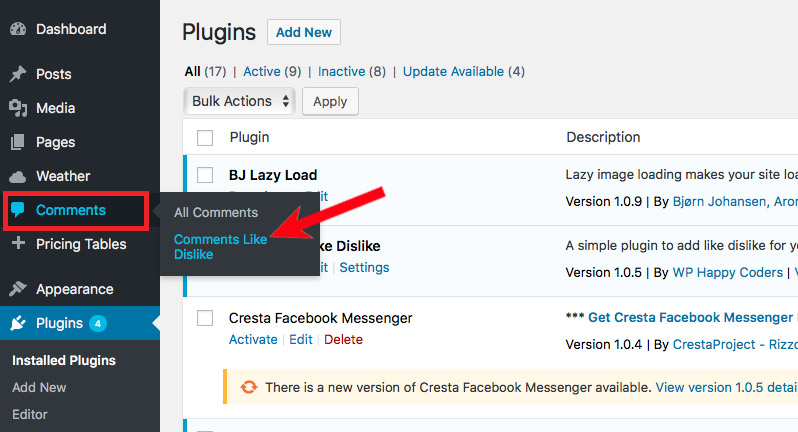
After activating the plugin, you need to visit Comments > Comments Like Dislike page to configure the plugin your way.
Here you’ll be provided with four settings option: Basic, Design, Help and About Us.
First, the Basic Settings option. You can choose the position of the Like Dislike button, display, restriction option, Like Dislike display order, Like and Dislike hover texts in this setting option.
The second option is the Design Settings. You can choose the template type here. By default, there are 4 types of templates. However, you can also upload your own custom template as well. Also, you can choose the Icon and Count Color from this settings option.
Once you’re done with the customization, click on the Save Settings button to store your changes.
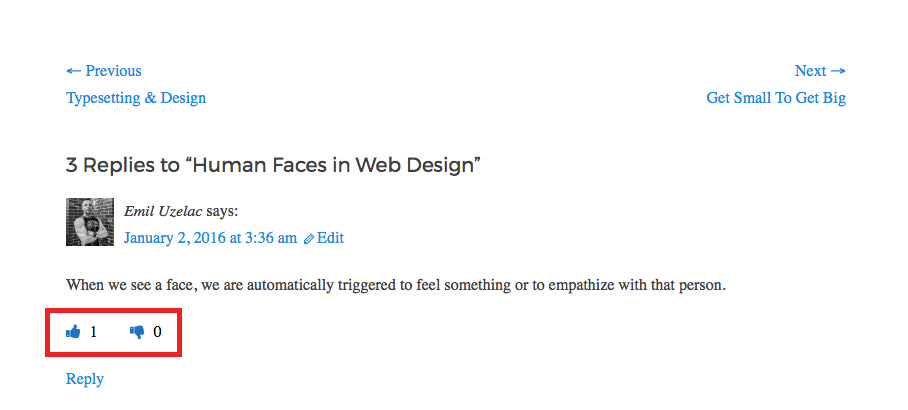
Now you can visit your website to see the plugin in action.
That’s all, we hope this article helped you add Like and Dislike button in WordPress comments. Subscribe and share your thoughts with us in the comments section below!








Thanks For Sharing Such beautiful information with us. i hope you will
share some more information about this post. please keep sharing! may i
Also share How to add like dislike button in your website..