Being a website owner, we all wish to make our site engaging and easily accessible to everyone. There are many ways we can improve our site user experience. One of them is to add infinite scrolling to your site. Many popular sites like Facebook use the magic of infinite scrolling to enhance their site and make it more user-friendly. What infinite scrolling actually does is, it keeps our users engaged. The more they scroll, the deeper they will dive into your site. It makes your site engaging and interesting. And increasing user engagement is requisite in this competitive web world. So, today, we will be showing how you can add infinite scrolling to your site and make it more user-friendly.
Add Infinite Scrolling using a Plugin
The first thing you need to do is install and activate the Catch Infinite Scroll plugin from the Plugin Repository.
Catch Infinite Scroll is a quick solution to add infinite scrolling to your site. It is absolutely free and you have plenty of customization options. It is extremely easy to use and even the beginners can configure the plugin as it does not require any coding knowledge. The plugin will load content automatically as you scroll down the page or you can also add a “Load More” button to load more content.
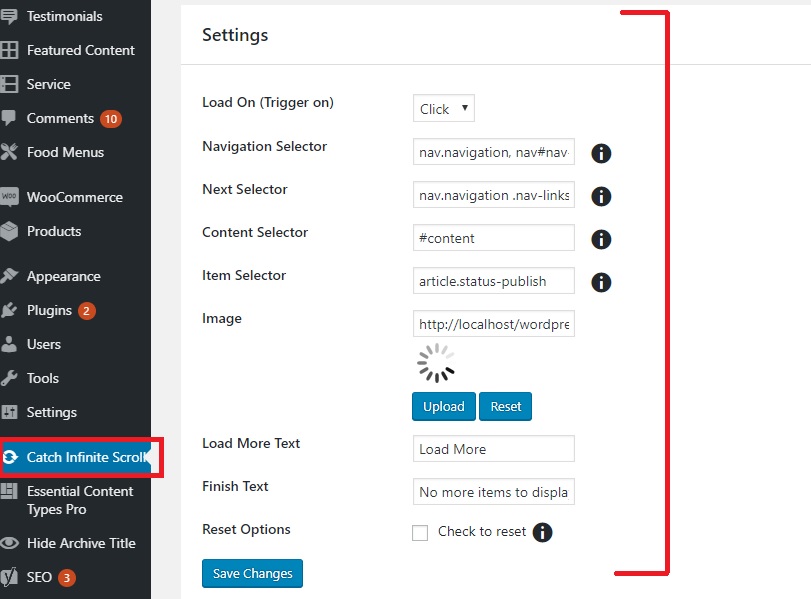
After you activate the plugin, head over to Dashboard > Catch Infinite Scroll page to configure the plugin settings.

Load On, Image, Load More Text, and Finish Text are the options you need to focus on.
The ‘Load On’ option will allow you to choose either Click or Scroll to load more content. You might want to choose the Scroll feature to add infinite scrolling to your site.
You can upload your own custom loading image. It will show up when you scroll or click after reaching the bottom of the page.
If you choose your Trigger On option as Click, then, the Load More button will show up and you will be able to add your custom text instead of ‘Load More’.
Finish Text is the text that will show up when there is no more content to be loaded on your website. You can add your own custom text on the Finish Text option.
Click the Save Changes button to set your settings. You have now successfully added infinite scrolling to your site.
Visit your website and scroll down to view the plugin in action.
If you want advanced features like Color Options, Advertisement feature, and Font Flexibility, you can check out the premium version of this plugin – Catch Infinite Scroll Pro.
So, now that you know how easy it is to add infinite scrolling to your site, go ahead apply it right away. Take the first step in making your site engaging and make your visitors stick around for longer. Unlike the old trend of clicking the Next button for more content, you can simply choose to automatically load more content for your visitors.
If you have anything to add, ask or share, feel free to use the comments section.