Themes are not always one fit for all solution. There are times when the user wants some elements to fit their taste.
Previously, this would require programming knowledge and FTP client, if they wanted to make any changes to the file.
However, this process has been made easy by Jetpack. Jetpack consists of Custom CSS module which we can use to change CSS of the theme, without messing our hands with FTP client.
Here are the step by step instructions for you to use Jetpack Custom CSS to change and modify the CSS of your theme.
- If you don’t have Jetpack installed, you need to install it –> Jetpack by WordPress.com
-
In the left panel of your Dashboard screen, you’ll find Jetpack. Click it.
- Jetpack has lots of modules. Among them, you need to search for ‘Custom CSS’ and then Activate it.
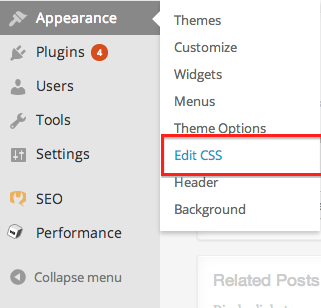
- After you’ve activated it, head over to Appearance –> Edit CSS on your Dashboard.
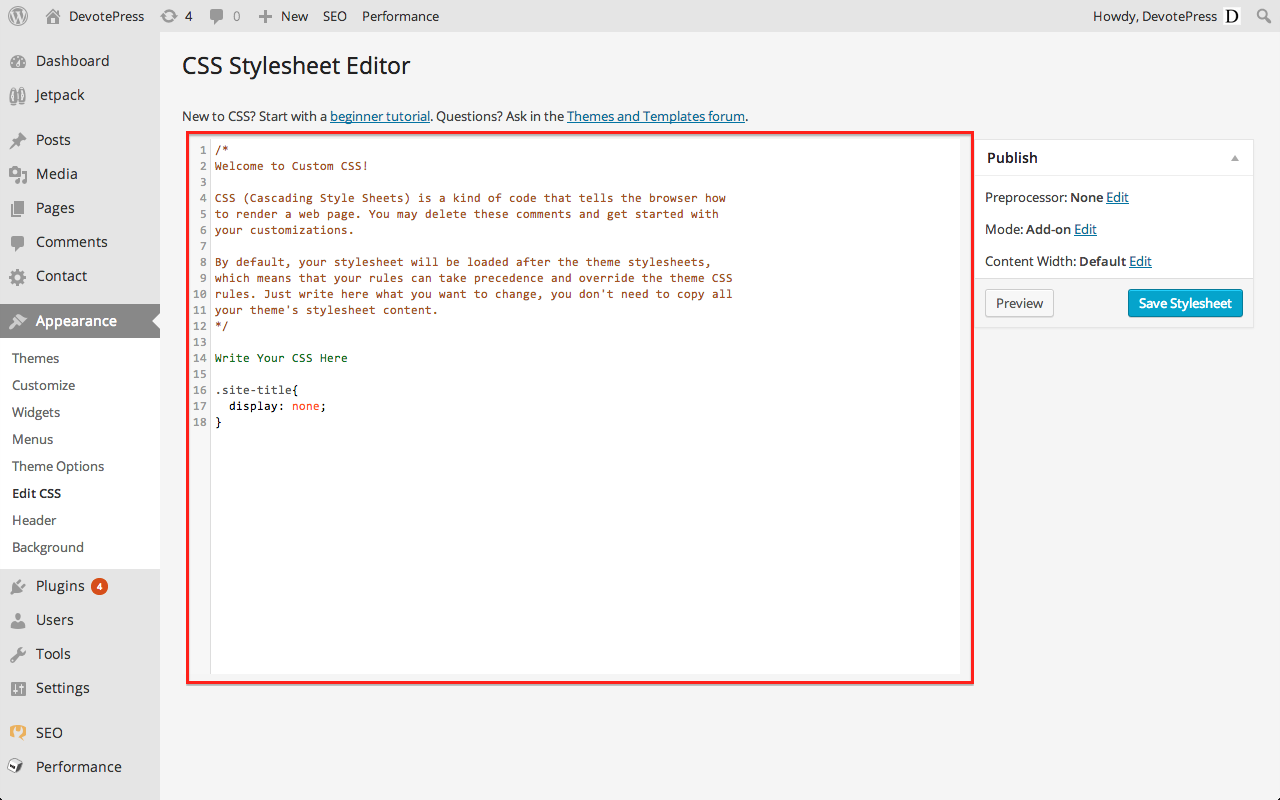
- You will then enter the CSS Stylesheet Editor. Change your stylesheet there and click “Save Stylesheet” at the right hand side after you’re done changing your CSS.
That’s it. That’s the easiest way to change your CSS and modify your website.
If you are new to CSS, then you might want to learn some CSS Beginner Tutorial.