The Gutenberg Editor is here with its new version, Gutenberg 1.1.0. The newest version was released on Tuesday and has brought some interesting features and improvements along with it.
This time the changelog had fewer improvements and addition of features. However, it has managed to bring up few major changes, like added blocks “slash” autocomplete, added an ability to remove an image from a gallery from within the block, and more. Let’s have a quick look at these enhancements.
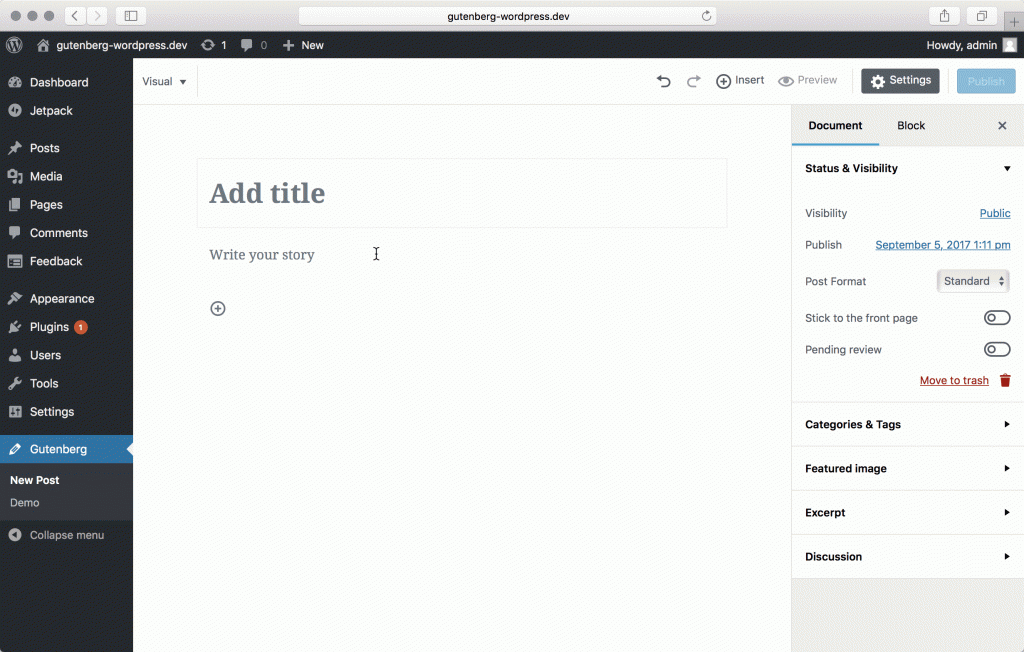
The new version of Gutenberg Editor, Gutenberg 1.1.0 has added blocks “slash” autocomplete on default block. With this feature, users can now add a block by typing a slash (/) in a default paragraph block, followed by a search parameter. Users can use arrow keys and click or enter on a block to replace the paragraph block with a new block of the selected type. It may also be added to other blocks in the future.
“We still need to get the point-click/tap interactions right since most people won’t discover, remember, nor use keyboard shortcuts,” Gutenberg engineer Matías Ventura said while responding to user feedback on the plugin.
Gutenberg 1.1.0 has also added buttons to remove images from galleries inline. For that, users can simply select the image and the remove button will appear to delete the image from the gallery. It works smoothly and resizes the thumbnail previews to fit the available space after an image is removed.
Here are some other enhancements in Gutenberg 1.1.0:
- Add in ability to open link in new window
- Create Autocomplete reusable component
- An updated design for documentation and content improvements
- Adjust column width calculation in gallery block to properly respect column count
- Add caption styling for video block
- Allow Button block to show placeholder text
- Fix adding new categories and position newly added term at the top
A Preview of How Gutenberg will Interact with Themes to build Websites
Gutenberg engineers have elaborated on how they expect the new editor would work with themes to build websites in a post. Matias Ventura publicized two videos as examples to demonstrate where they see Gutenberg headed on its journey towards becoming a full-fledged website building tool. Ventura said this is the long-term goal after the project completes the post and page editing milestone.
The first video showed how Gutenberg can be useful in page building, starting with a blank slate and a theme that defines specific styles for blocks. The second one shows how a theme might include a template with blocks already in place that provides users with a guided page-building experience.
These examples clarified some of the benefits the team is aiming for with Gutenberg and how WordPress theme authors would be able to build more user-friendly experiences on top of the new editor.
Subscribe here to keep up with the weekly updates of the Gutenberg Editor. And feel free to use the comments section if you have anything to add, share, or ask us.