Most of the WordPress themes support the header image options. It allows you to set a random image as a background for the header. Not to be confused, it is not similar to the website background and the featured images of your content. Adding beautiful header images in WordPress blog is an excellent way to improve the look and feel of your website. The default image setting restricts you to show only one header image all the time, which is kind of boring. Spice things up by adding several header images and showing them randomly. This will definitely make your website a lot more interesting than before. So, today, we are going to show you two ways on how to add random header images in WordPress blog. The first option is by using the default option, and the other is by using a plugin to add random header images in WordPress blog.
So, without any further ado, let’s get started.
Add Random Header Image in WordPress Blog via Default Option
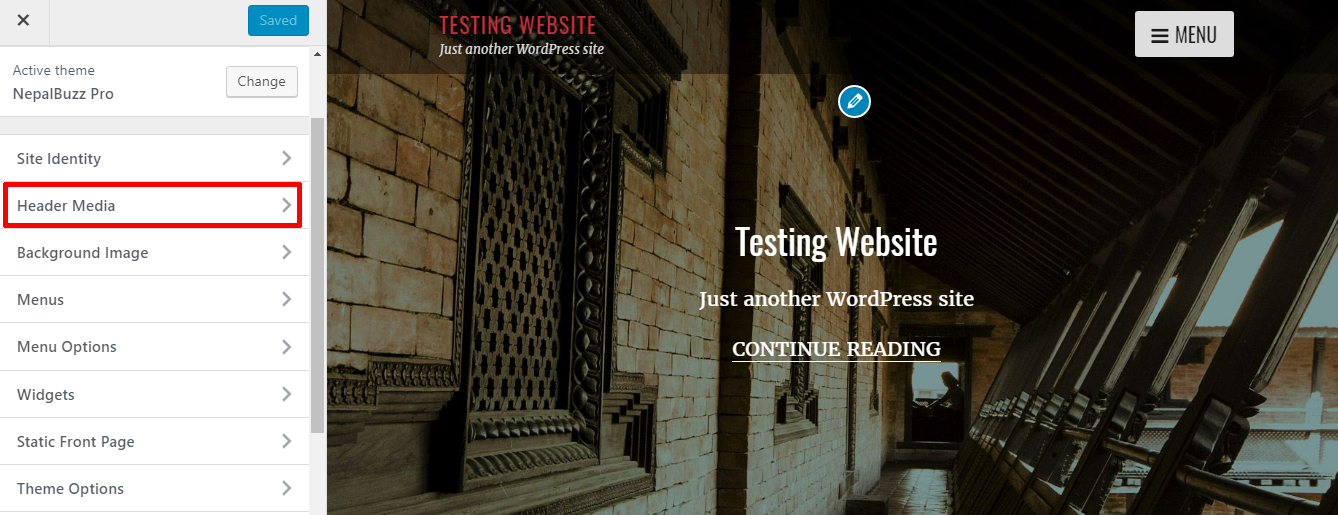
The method is extremely easy if your WordPress theme supports header image option. First of all, you need to visit Appearance > Customize from your WordPress Dashboard.
Then, click on the Header Media section; this will expand the header media option for you, showing the header image option.
The option Current Header will display the currently active header image. You need to click the Add new image button to add random header images in WordPress blog. You can add as many images as you want.
After adding the images, you need to click on the Randomize uploaded headers button that will be available in the “Previously uploaded” section.
And once you’re done adding the new images, click on Save & Publish button to save your changes.
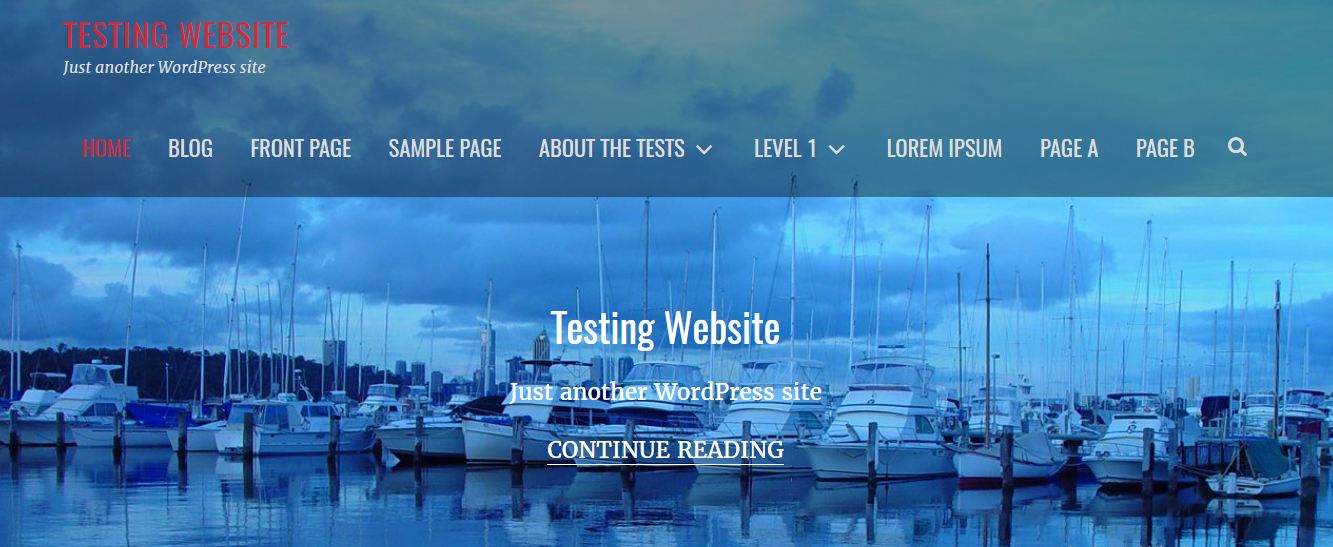
And that’s it. You can visit your website to see your newly added random header images.
Let’s move on to our second option to add random header images in WordPress blog, i.e. via WordPress plugin.
Add Random Header Images in WordPress blog using a Plugin
Now, if your WordPress theme doesn’t support the header image option or you don’t want to mess around with the default settings option of your WordPress theme, then there are some awesome WordPress plugins available for you that will make it a lot easier to add random header images in WordPress blog. Using these plugins will give you more control over the header images. So, for this tutorial, we will be using the Unique Headers plugin.
Unique Headers allows you to choose custom header images for individual posts, pages, tags, categories, and other taxonomies as well.
Upon the activation of plugin, you will find a dedicated ‘Custom Header’ field in the post editor section. With this option, you can choose your desired images, then, you can publish the post and enjoy your custom header image.
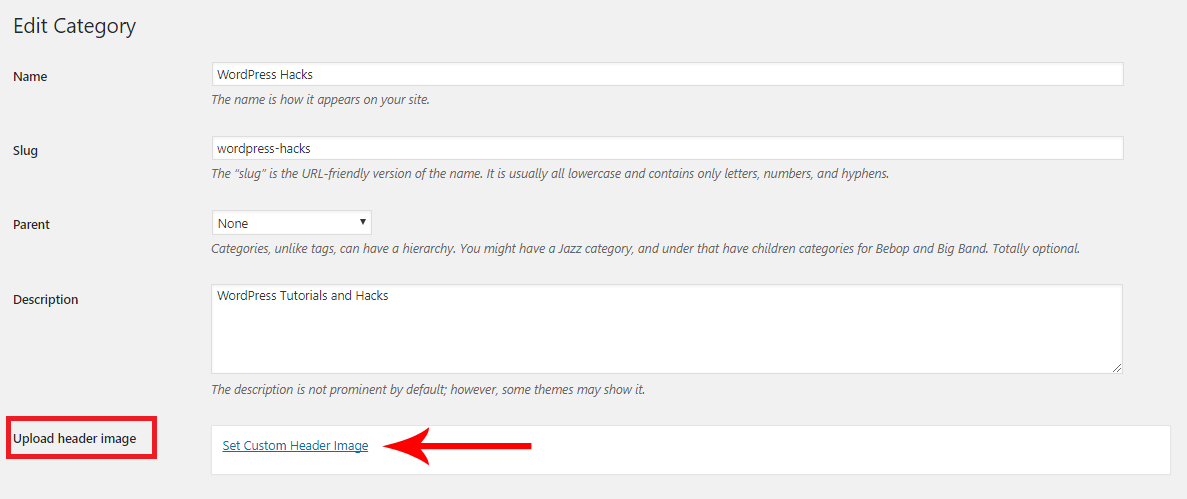
You can also set custom header images for your tags, categories and other taxonomies. And to do that, visit Appearance > Categories/Tags page. Choose the tag or category where you want to add the header and after that, you will find an option for setting a custom header image.
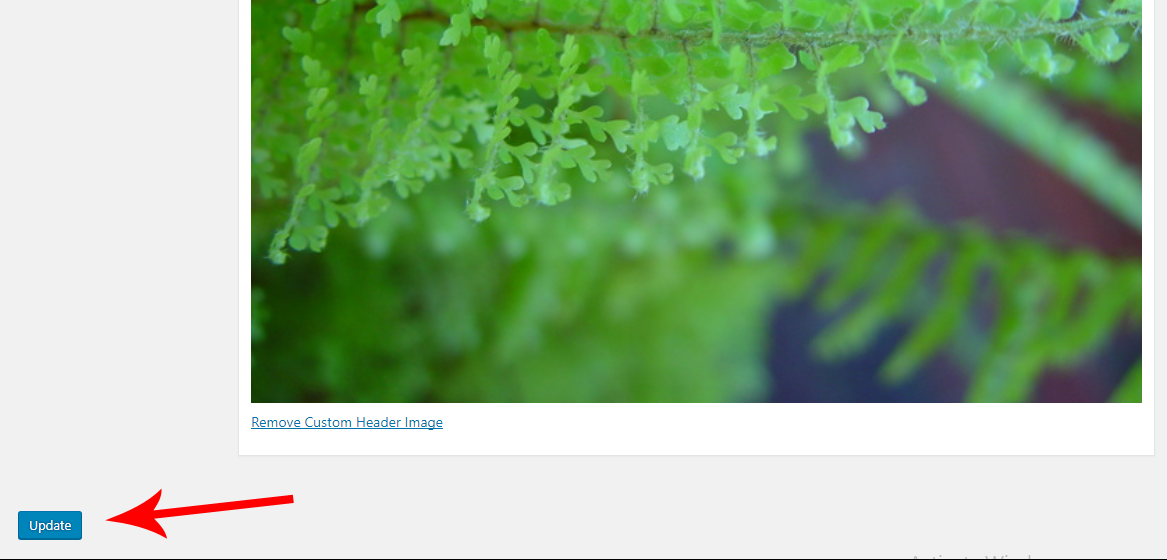
Choose the custom header image that you want to display and click on the Update button.
That’s it. You have successfully set a custom header image for that specific tag or category. Visit the website and see the Unique Headers plugin doing its magic.
Add random header images in WordPress blog and bring variation to your WordPress website! We hope the above-mentioned methods helped you to add random header images in WordPress blog. Do let us know which method you’ve chosen. And if you have anything ask, add or share, let us know that through the comments.
Enjoy the newly added header images in your WordPress blog!