Do you want to get rid of the plain boring background image on your WordPress website? Do you want to add some interesting images as your background image on your website? Don’t worry, in this article, we will show you how easily you can add background images in WordPress without any plugin or any CSS knowledge.
Background images play a very crucial role in making your website more attractive. Adding interesting background images will make your website look more engaging and aesthetically pleasant.
Add Background Images in WordPress from Theme Settings
Almost all of the WordPress Themes (Free and Pro) come with custom background support. It allows you to easily add a background image to your WordPress website.
If your theme supports custom background feature, then only you’ll be able to add background images in WordPress with this method. However, if your theme doesn’t have custom background feature, then we suggest you use plugins like Full Screen Background Images.
First of all, go to the Appearance > Customize page from your WordPress dashboard. This will show you the WordPress theme customizer where you can change different theme settings while viewing a live preview of your website.
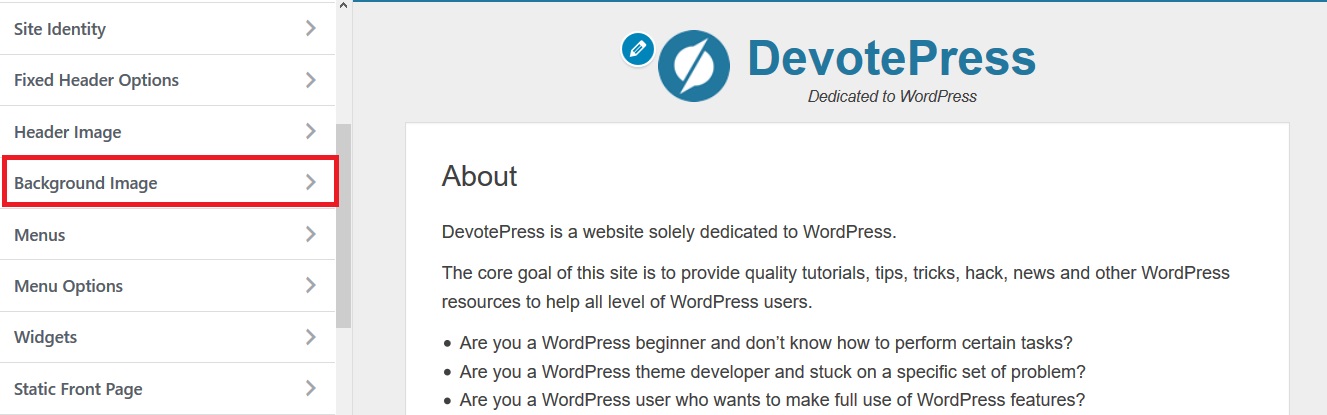
Then, you need to click on the ‘Background image’ option. The panel will slide in and show you the options to upload or select a background image for your website.
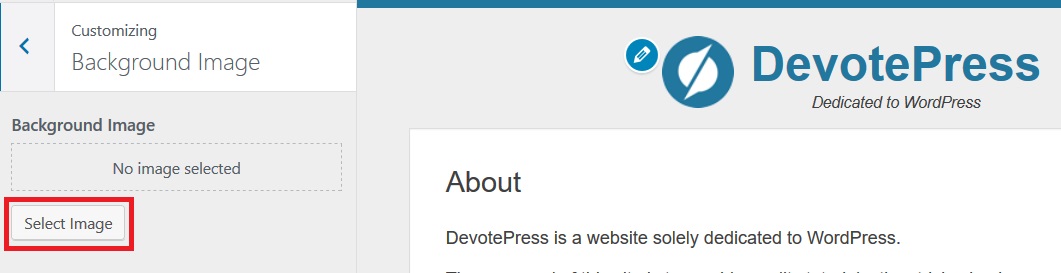
Click on the select image button to continue.
This will bring up the WordPress media uploader popup where you can upload an image from your computer. You can also select a previously uploaded image from the media library.
Next, you need to click on the Choose Image button after uploading or selecting the image you want to use as the background.
This will close the media uploader popup, and you will see your selected image’s preview in theme customizer.
Below the image, you will also be able to see the background image options. Under Preset, you can select how you want the background image to be displayed: fill screen, fit screen, repeat or custom.
You can also select background image position by clicking on the arrows below. Clicking on center will align the image to the center of the screen.
Click on the “Save & Publish” button at the top to store your settings.
That’s all you need to do. You have now successfully added a background image to your WordPress website.
You can go ahead and visit your website to see it in action. You can change it whenever you want to.
Do you have anything to add or share? Please drop your comments below.