Do you want to lazy load images in WordPress to optimize the speed of your website? To lazy load your images in WordPress means only load images when a user scrolls down to the specific image—a great way to speed up your website.
No one likes slow websites. A study conducted by Strangeloop found that a 1 second delay in page load time can lead to 7% loss in conversions, 11% fewer page views, and 16% decrease in customer satisfaction.
One of the main reasons behind a slow website is the overabundance of images on the website. Images take the most time to load on your website compared to anything else. If you add a lot of images in your blog posts, then each image will affect your page load time, making it load slower.
To overcome this issue, you can lazy load images in WordPress and delay images on your website. Instead of loading all your images at once, lazy loading downloads only the images that will be visible on the users screen. It replaces all other images with a placeholder image. As the users scroll down, your website will load only the images that are now visible in the browser’s viewing area.
Having said that, let’s see how you can easily lazy load images in WordPress without any difficulties.
Lazy Load Images in WordPress with Plugin
First of all, you need to install and activate the BJ Lazy Load plugin from the WordPress plugin repository. The plugin will help you easily setup lazy load on your WordPress website.
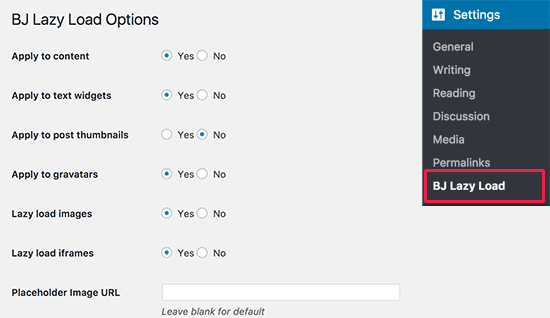
Upon activation, you need to visit the Settings > BJ Lazy Load page to configure the plugin settings.
You can apply the lazy load feature to your content, text widgets, post thumbnails, gravatars, images, and iframes. You can even upload a custom image to be used as a placeholder image.
The plugins will also give you the option to show a low-resolution version of the image instead of the placeholder image. You will need to regenerate image sizes to use this feature so that it can generate a low version for all your previous uploads.
After you’re done customizing the plugin’s settings, click on the Save Changes button to store your settings.
You have now successfully setup lazy load images in WordPress. You can visit your website and see the lazy loading for images in action.
Have anything to add, ask, or share? Please feel free to use the comments section. Happy WordPressing!
Source: WP Beginner



Yeeeey, exactly 🙂 It worked! Thank you very much for this tutorial.