Adding a countdown timer widget on your website will help you display important milestones or events coming up. If you have a product launch date or any event that you want to remind your audience about, then the countdown timer widget is the tool to go for. It helps you build anticipation among your customers and also improves user engagement on your website. So, today, we will be learning how we can easily add a countdown timer widget in WordPress.
But before we begin, we need to know when exactly we need a countdown timer widget. It can be before launching a website, during website maintenance to let your visitors know when your website will be ready, before introducing a new product or service, while hosting an event, various anniversaries, starting or ending of deals and offers, and more. You can display the countdown widget in your posts, pages, or sidebar widget areas. Having said that, let’s learn how we can add a countdown timer widget in WordPress.
Adding a Countdown Timer Widget in WordPress
For this tutorial, we will be using a simple WordPress plugin, Countdown Timer Ultimate. The plugin is fully compatible with the new Gutenberg editor. Install and activate the mentioned plugin for further process.
After activating the plugin, visit Countdown Timer > Add Timer page. This will bring up the settings page of the plugin where you can add a new timer.
On the settings page, you can give your timer a name, choose an expiry date, animation type, select the circle, background and countdown width, and more. The plugin works with the timezone that you have set from General Setting, therefore, if you want to change it, you can visit the General Setting page.
Also, you can add background color and foreground color for your countdown timer. You can separately select the color from an unlimited color palette for days, hours, minutes, and second.
Hit the Publish button once you’re done with the customization of your countdown timer widget.
Displaying a Countdown Timer Widget
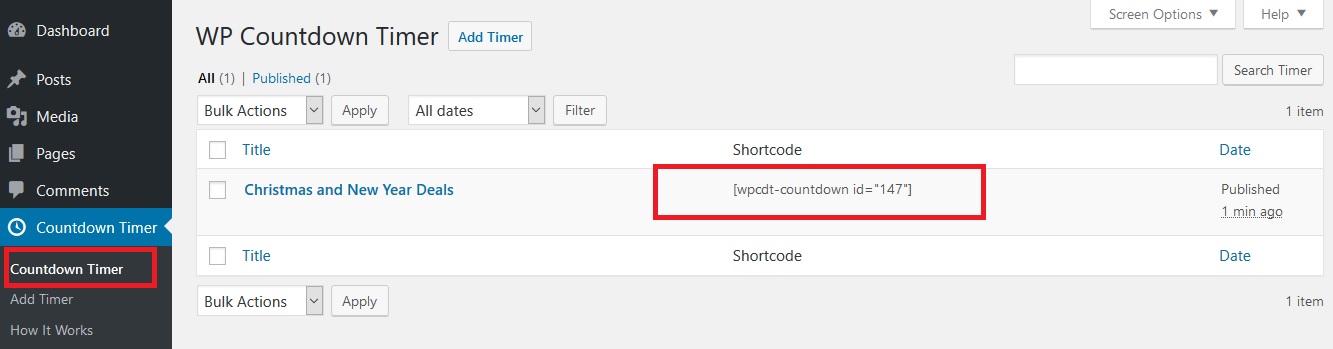
It is now time to add your earlier created countdown timer widget on your website. Click the Countdown Timer menu available on the Countdown Timer page. Copy the shortcode available next to the countdown timer created.
Now, paste the code in the post or page where you want the countdown timer to display. We are going to create a new page and paste the shortcode. Publish the post or page to save your changes. Your countdown timer will now be displayed elegantly on your website.
That’s all there is. Easy, right? Now that you know how easily you can display a countdown timer widget in WordPress, don’t let your visitors miss out the important dates and events.
Have anything to ask, add or share? Let us know through the comments section below.