Are you looking for a great way to make your site more engaging, attractive, and unique? Adding a parallax effect to your site can help you with it. If you are using Gutenberg as your editor and want to add parallax effect on your site or any of your pages, then stick with us for a quick solution. We will be showing how you can easily add parallax effect on your site without breaking anything.
Parallax Effect—a web design trend where a background image scrolls slower than foreground content and helps in making your website unique than other websites. The effect adds depth to the background images and makes them feel more interactive. You can add a parallax effect on landing pages, long-form content, sales pages, or homepage of a business website. It is a great and unique way to highlight different sections on a lengthy page and the good news is you can add a parallax effect to your site without breaking anything else. It makes your articles and content more interesting to look at.
Talking about the new block editor, it has somewhat changed the way we perform certain tasks. Similarly, people who’re using block editor often get confused about adding parallax effect on their site. If you are one of them, this tutorial will help you add parallax to your site and make it more vivid. So, let’s get started.
Add Parallax Effect on your site
As mentioned earlier, this tutorial is dedicated to all the Gutenberg Block Editor users who want to have parallax effect on their sites. You can check out our post on adding a Parallax Effect to any WordPress theme (both manually and via a plugin) here. It is for all the Classic Editor users.
Now, moving on to our tutorial, first of all, you need to install and activate the plugin – Advanced WordPress Backgrounds. It is absolutely free.
After you’ve activated the plugin, head towards a new post/page or you can also edit an existing one. Here I am adding a new post and use parallax effect. Visit Dashboard > Posts > Add New.
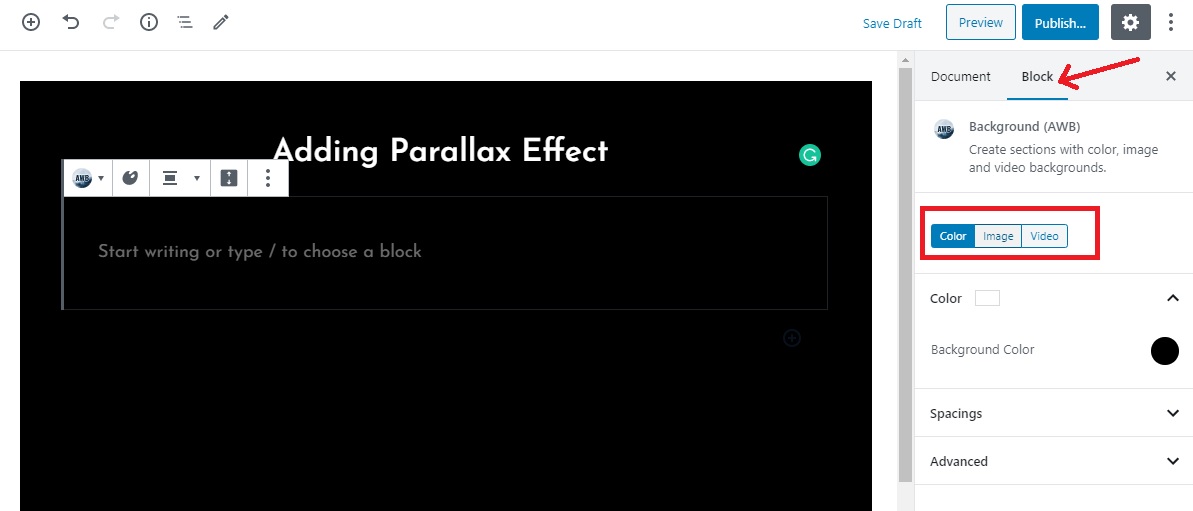
Once you are on the screen editor, you need to add the block called AWB. You can find the block in the + tab.
Now that your AWB block is ready, you can add your Custom Color, Image, or Video as your parallax background. You can choose it from the Block tab on the right side of your screen. Here I am choosing an image as my parallax background.
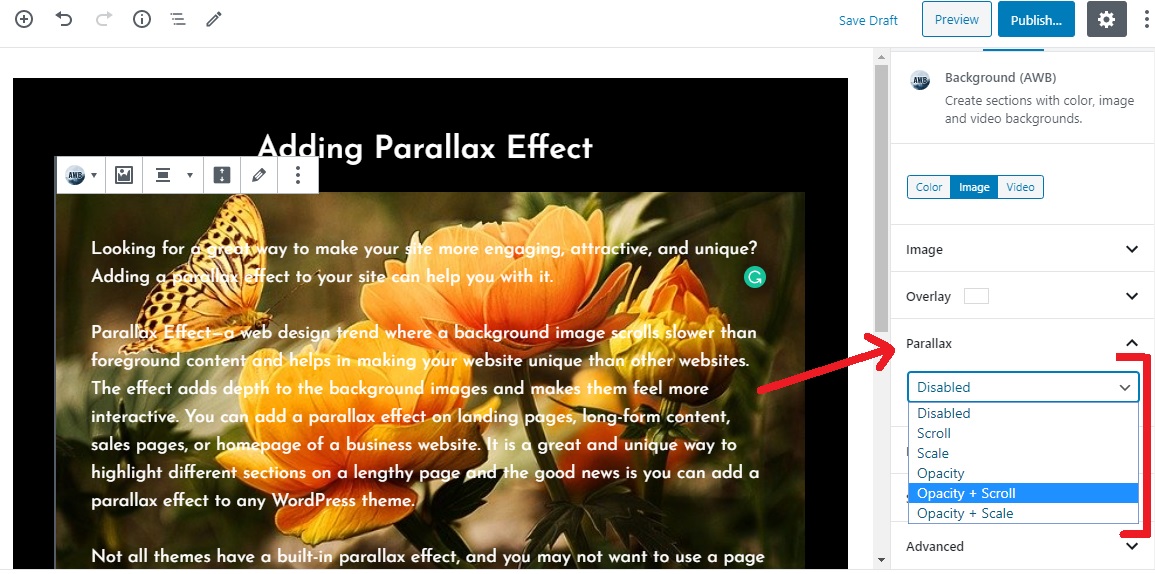
You can now insert any other block or content inside the AWB block. As you can see on the screenshot below, I have added some content to it. Now, on the Parallax tab, you can choose how you want the parallax effect implemented. You can also enable the Mouse Parallax option.
There’s a bunch of other customization options as well. You can customize it according to your requirement.
Once you’re done with all your customization, you can preview/publish the post/page to see the effect in action.
Below is a quick, short demo on how your post would look with a parallax background. You can add the effect to your pages and make them more appealing.
So, this is how you add a beautiful parallax effect on your site if you are a block editor user. This was just a short demonstration on how you can make your site more interesting to look at.
Play around with the customization and make it more dynamic and eye-appealing!